Keyshape can now export SVG and PNG sprite sheet animations. Sprite sheets are often used in games, but they are also useful in user interfaces. For instance, the famous Twitter heart animation is a PNG sprite sheet animation. Below you can see a checkbox styled with an SVG sprite sheet animation. This is a pure CSS solution, no Javascript is required. Click it to see it in action.
For more details, read the article showing how to animate checkboxes and radio buttons with sprite sheets.
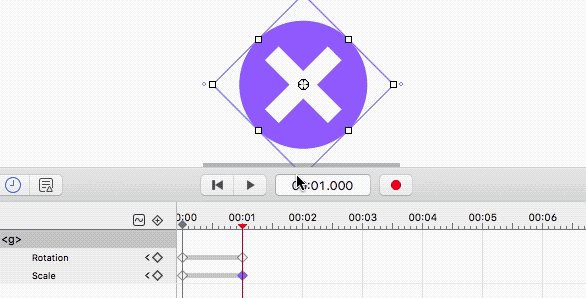
Auto-Keyframing has also been added to Keyshape. It makes creating animations faster. Click the Auto-Keyframe button and change properties to get them animated. However, be careful with it. It is very easy to forget Auto-Keyframing enabled and accidentally add unintended keyframes. The old manual way to add keyframes is still there if Auto-Keyframing sounds dangerous.

This release also includes a lot of smaller changes, have a look at the release notes to see them. As usual, you can use Twitter to send questions and give feedback.